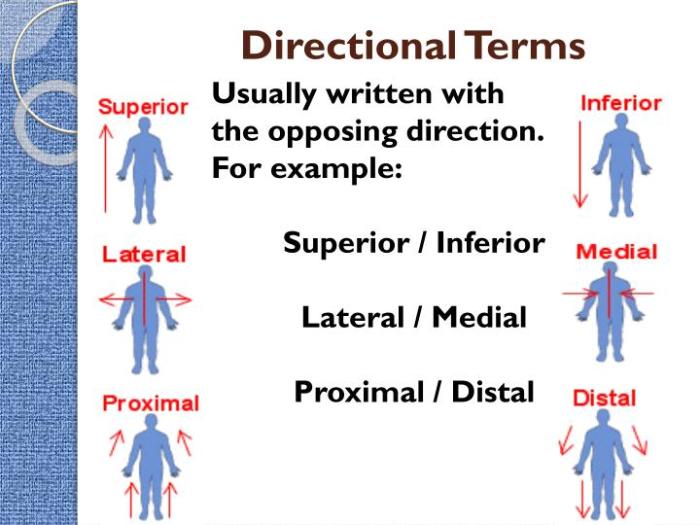
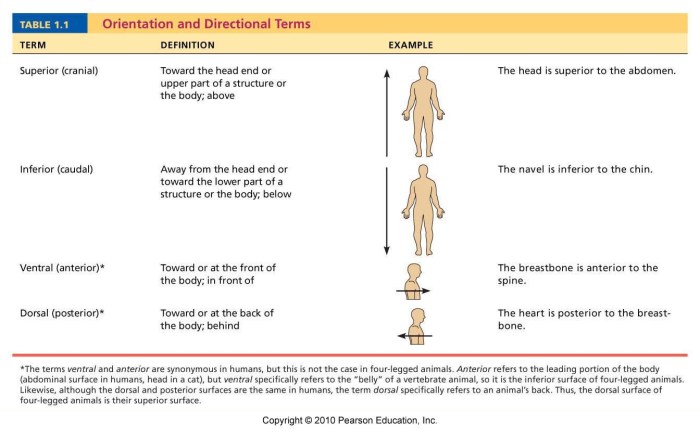
Label each of the directional arrows. is an indispensable aspect of wayfinding and navigation, providing clear and concise guidance to users in various contexts. This comprehensive guide delves into the intricacies of directional arrow design, placement, and labeling, empowering you with the knowledge to create effective and user-friendly directional systems.
Directional arrows serve as visual cues that guide users through complex environments, enhancing accessibility and inclusivity. By understanding the principles of arrow design and placement, you can create arrows that are both aesthetically pleasing and highly functional, ensuring a seamless user experience.
Directional Arrow Types
Directional arrows are visual cues that guide individuals by indicating the direction or path to follow. They are commonly used in various contexts, such as wayfinding, navigation, and signage. There are several types of directional arrows, each with its unique shape, size, and color to convey specific direction and guidance.
- Straight Arrows:These arrows have a simple, straight line design and point directly towards the intended direction. They are commonly used to indicate a straightforward path or movement.
- Curved Arrows:Curved arrows have a curved line design that indicates a change in direction or a curved path. They are often used to guide users around obstacles or through complex environments.
- Angled Arrows:Angled arrows have a line design that forms an angle, typically 45 or 90 degrees. They are used to indicate a change in direction at an angle, such as a turn or intersection.
- Double-Headed Arrows:Double-headed arrows have two arrowheads pointing in opposite directions. They are used to indicate a two-way path or movement, such as an entrance and exit.
- Circular Arrows:Circular arrows have a circular line design that indicates a cyclical path or movement. They are often used to indicate a continuous loop or a return to the starting point.
The shape, size, and color of directional arrows also play a significant role in conveying direction and guidance. For example, large, bold arrows are more noticeable and attract attention, while small, subtle arrows may be less visible but provide more precise direction.
Similarly, different colors can be used to indicate different directions or levels of importance.
Arrow Placement and Positioning
The placement and positioning of directional arrows are crucial for effective direction guidance. Arrows should be placed in prominent locations where they are easily visible and comprehensible. They should also be positioned in a way that minimizes confusion and maximizes user experience.
- Visibility:Arrows should be placed in areas with good visibility, such as at eye level or on a contrasting background. Avoid placing arrows in cluttered or poorly lit areas.
- Comprehension:Arrows should be positioned in a way that users can easily understand the intended direction. Avoid using arrows that point in ambiguous directions or that are difficult to interpret.
- User Experience:Arrows should be placed in a way that does not obstruct or impede user flow. They should be positioned to avoid creating bottlenecks or confusion.
Best practices for arrow placement include placing arrows at the beginning of a path or intersection, using multiple arrows to reinforce direction, and providing arrows in both forward and backward directions to enhance accessibility.
Arrow Design and Customization
The design of directional arrows can enhance their visibility, clarity, and aesthetic appeal. Effective arrow design involves considering factors such as shape, color, size, and typography.
- Shape:The shape of an arrow can convey different meanings and directions. For example, straight arrows indicate a straightforward path, while curved arrows indicate a change in direction.
- Color:The color of an arrow can indicate different levels of importance or urgency. For example, red arrows may indicate a danger or warning, while green arrows may indicate a safe or accessible path.
- Size:The size of an arrow can affect its visibility and impact. Larger arrows are more noticeable, while smaller arrows may provide more precise direction.
- Typography:The typography of an arrow can enhance its clarity and readability. Clear and concise text or symbols can help users understand the intended direction.
Creative and innovative arrow designs can also be used to enhance the user experience. For example, arrows can be integrated into the environment or designed with unique shapes and colors to attract attention and provide memorable direction.
Arrow Labeling and Annotation

Labeling and annotating directional arrows is essential for clear communication and effective guidance. Arrows can be labeled with text, symbols, or icons to provide additional information or clarification.
- Text:Text labels can provide specific directions or instructions, such as “Exit” or “Entrance.” They are suitable for situations where more detailed information is needed.
- Symbols:Symbols can be used to convey universal or easily recognizable meanings, such as a wheelchair symbol for accessibility or a compass symbol for direction.
- Icons:Icons can be used to represent specific locations or destinations, such as a restroom icon or a coffee shop icon. They are suitable for situations where visual cues are more effective than text.
HTML table tags or bullet points can be used to organize and present arrow labels effectively, ensuring clarity and ease of understanding.
Arrow Usage in Wayfinding and Navigation: Label Each Of The Directional Arrows.

Directional arrows play a vital role in wayfinding and navigation systems, guiding users through complex environments and providing orientation. Arrows are commonly used in signage, maps, and other wayfinding tools to indicate paths, destinations, and points of interest.
- Signage:Directional arrows are used on signs to guide users through buildings, campuses, or other large areas. They can indicate the location of specific rooms, departments, or amenities.
- Maps:Arrows are used on maps to indicate the direction of roads, trails, or other paths. They can also be used to show the location of landmarks or points of interest.
- Wayfinding Tools:Directional arrows are integrated into wayfinding tools, such as mobile apps or interactive kiosks, to provide real-time guidance and navigation.
Arrows in wayfinding and navigation systems should be designed and positioned to provide clear and concise direction, ensuring that users can find their way effectively and efficiently.
Arrow Accessibility and Inclusivity

Accessibility and inclusivity are essential considerations in directional arrow design. Arrows should be designed to accommodate users with different abilities and needs, ensuring that everyone can understand and follow the intended direction.
- Color Contrast:Arrows should have sufficient color contrast to be visible to users with color blindness or low vision.
- Tactile Feedback:Arrows can be designed with raised or textured surfaces to provide tactile feedback for users with visual impairments.
- Cognitive Clarity:Arrows should be designed to be easily understandable and interpreted by users with cognitive disabilities.
Accessible arrow designs can include using high-contrast colors, providing tactile cues, and simplifying the arrow shape and labeling to enhance clarity and comprehension.
Question & Answer Hub
What are the different types of directional arrows?
Directional arrows come in various types, including simple arrows, curved arrows, double-headed arrows, and arrows with symbols or text.
How can I ensure the accessibility of directional arrows?
Consider factors such as color contrast, tactile feedback, and cognitive clarity to create arrows that accommodate users with different abilities and needs.
What is the significance of arrow placement in wayfinding?
Arrow placement can impact visibility, comprehension, and user experience. Best practices include placing arrows at eye level, in clear sightlines, and with sufficient spacing.